How Prezly Uses Prezly to run Prezly
I've been thinking for a while that I needed to document the different ways we use Prezly to run Prezly. Browsing twitter today I saw Peter Suhm started a great trend.
So figured it was time for me to do the same. Let's go!
#1 We send our customer newsletters through Prezly
Every month we send out a wrap-up of what's going on with Prezly. The entire content of the newsletter is added to the body of the email while they are published in the help section.

The goal of this monthly newsletter is to let our customers and prospects know what we've been working on together with some quick tips and pointers on where they read more.
Throughout the website, there are a number of subscription forms, together with the trial sign-up those email addresses are going to our accounts contact database and labelled with the 'newsletter' tag.
#2 The changelog is powered by Prezly
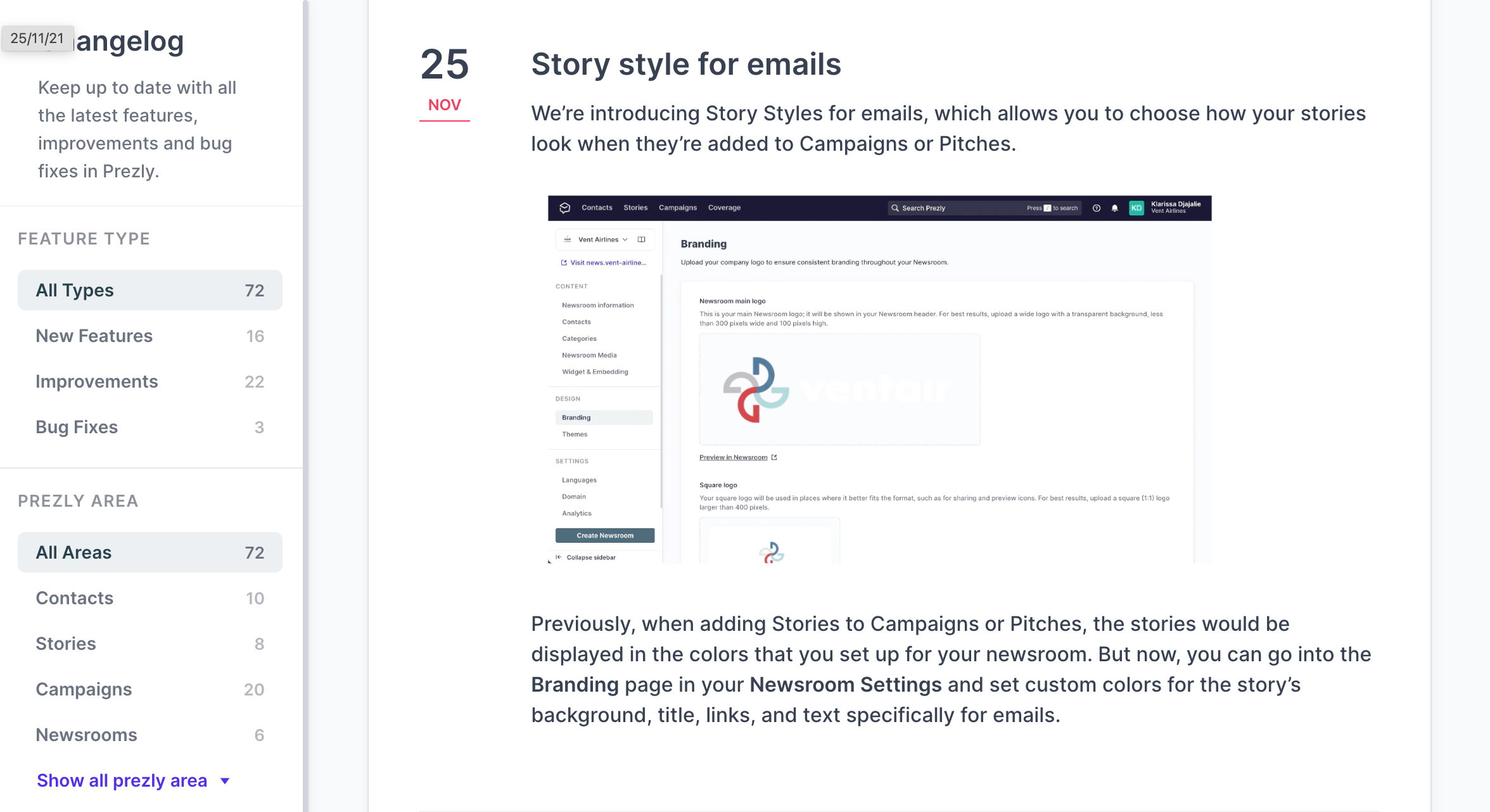
Within Prezly we have a dedicated 'changes' newsroom that is updated every time we change something worthwhile in the product. That content is then going to 3 places:
- Our website /changelog
- Within the app on /changelog (different UI, see screenshot)
- Reminder (small icon) there is something to read in the notification centre

As we continuously change the app and make minor changes it's important our staff and customers are informed about what's new.
Note: this page is mainly accessed by power users that spend significant time in the app. Similar to how I'm personally reading everything the @linear team posts in their changelog.
#3 Most parts of the website are powered by Prezly
One of the goals was 'drink our own champagne' (a better version of eat our own dog food). This is because it's the only way we encourage Prezlians to use our own content editing tools (the editor).
How we did this might become a little technical so feel free to skip this part:
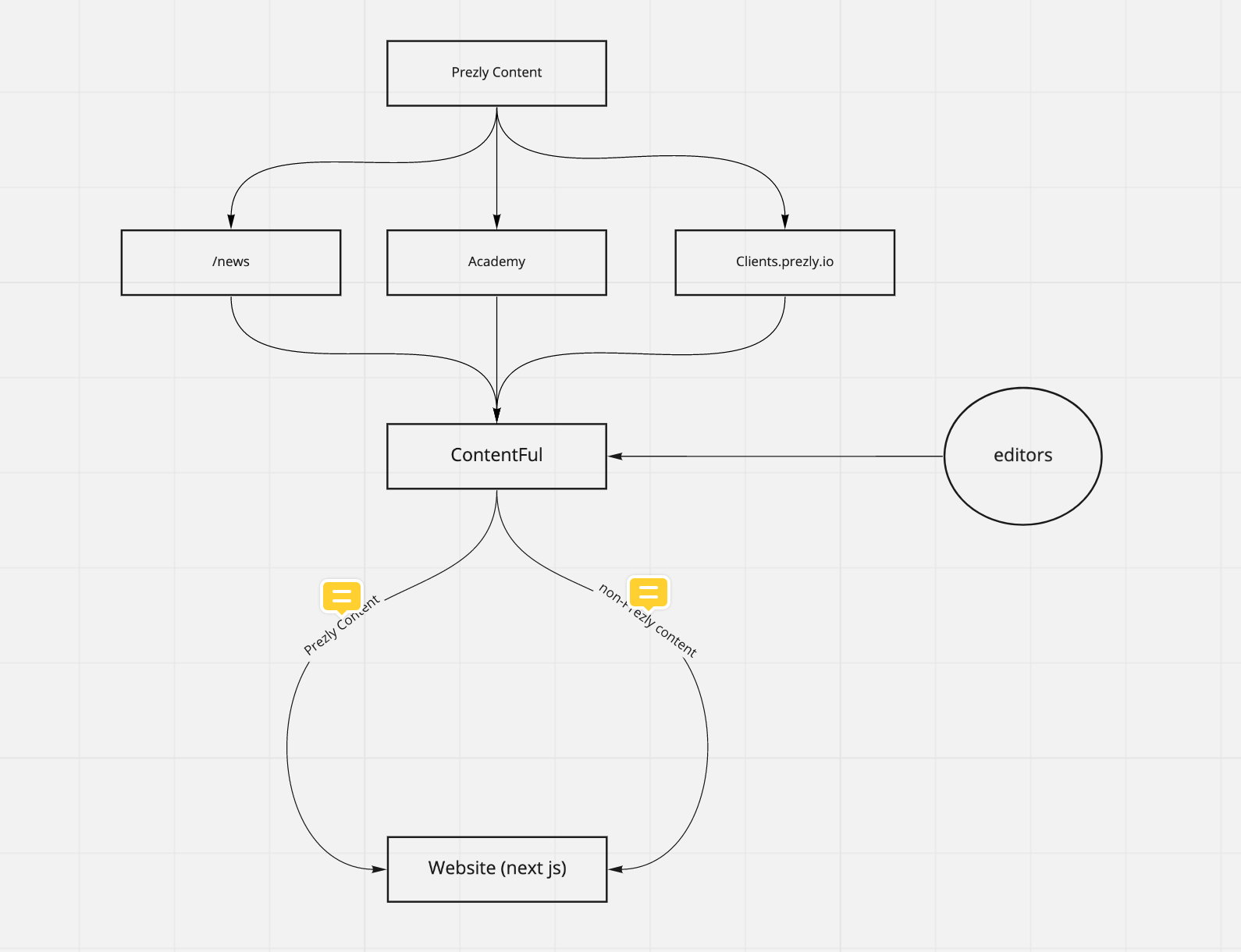
The website is nextjs powered by Contentful headless CMS. This allows us to build complex pages composed of different components and UI elements. Not something we do at Prezly.
But we did want some content-heavy pages (/academy, /news, and /help) to be written/maintained from Prezly. That's why we came up with a hybrid approach where we have 3 newsrooms in Prezly:
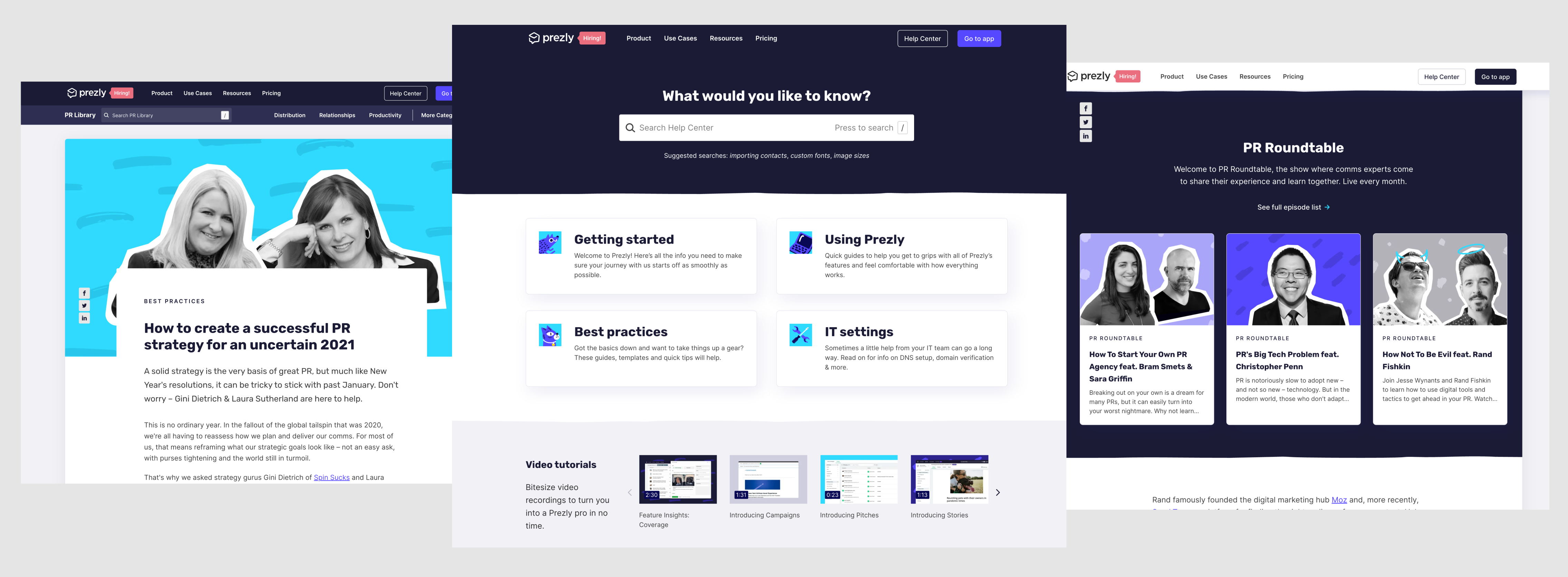
- /academy → www.prezly.com/academy
- /help → www.prezly.com/help
- /news → www.prezly.com/news
These newsrooms hold all the content the make up this website and are pushed to contentful in their own content type (PrezlyStory and PrezlyCategory) on every update. Using the PrezlyContentRendererReact we then turn these articles into beautiful pages like this example.

The advantage of this approach is that everyone in Prezly (customer success, marketing, product people, ...) needs to work with the Prezly editor/CMS at least a few times per week.

Additionally, we can use Prezly articles in newsletters, sales follow-up and pitches as they are all sent from Prezly too (see #4)
#4 Sales follow-up and outreach
We try to make sure that all stakeholders (Prezlians, family/friends, alumni, customers, prospects, partners) are all organised within the Prezly CRM.
This allows us to send updates all from the same platform. Because most of the content is already in Prezly (see #3) it's super easy to build the content we need.
Some examples:
- after a sales demo, a customer asks to follow up with some specific articles about the product
- preparing a customer review we notice they are using feature X or Y wrong
Here is a quick recording of what that flow looks like with everything being in the same system:
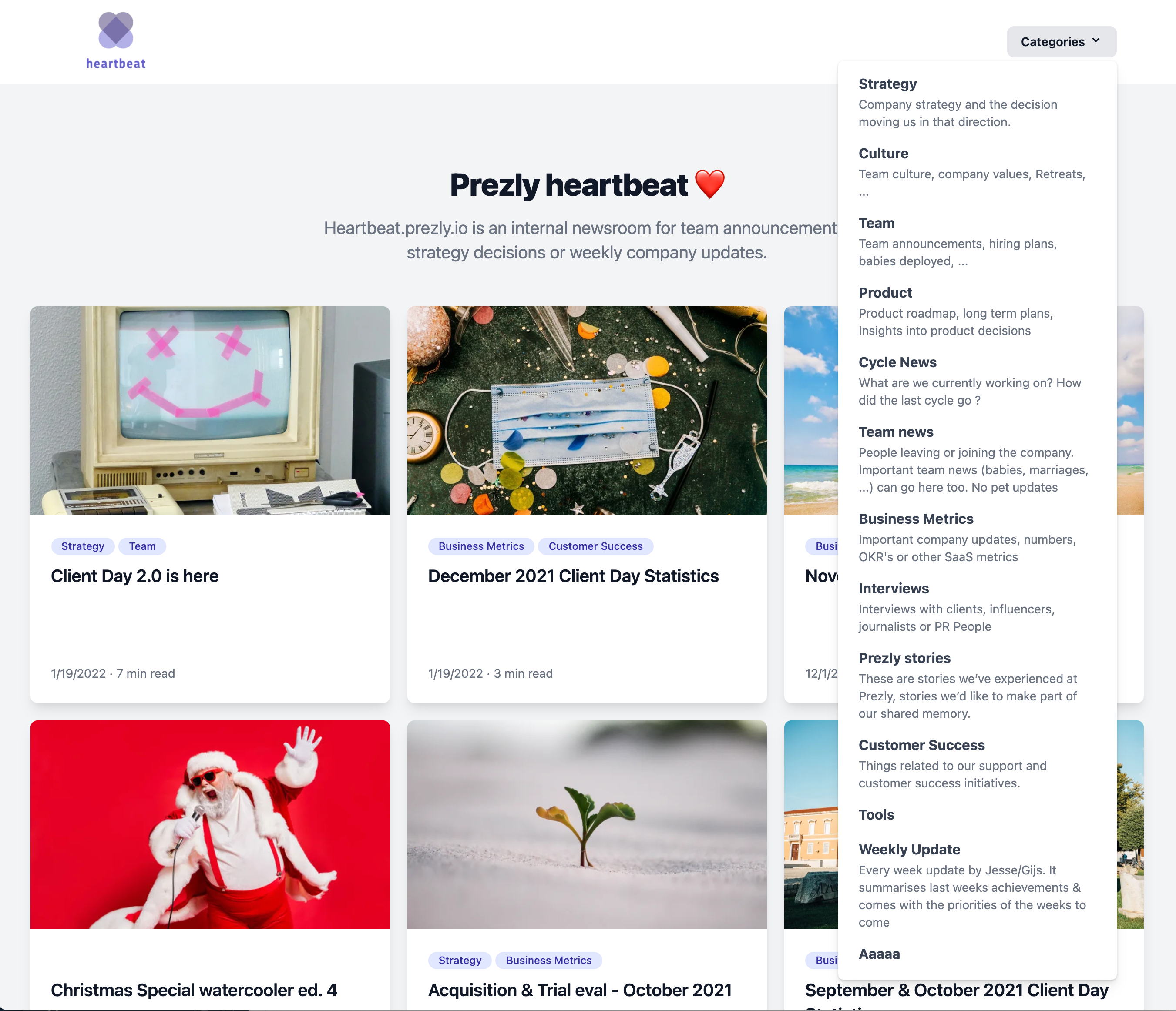
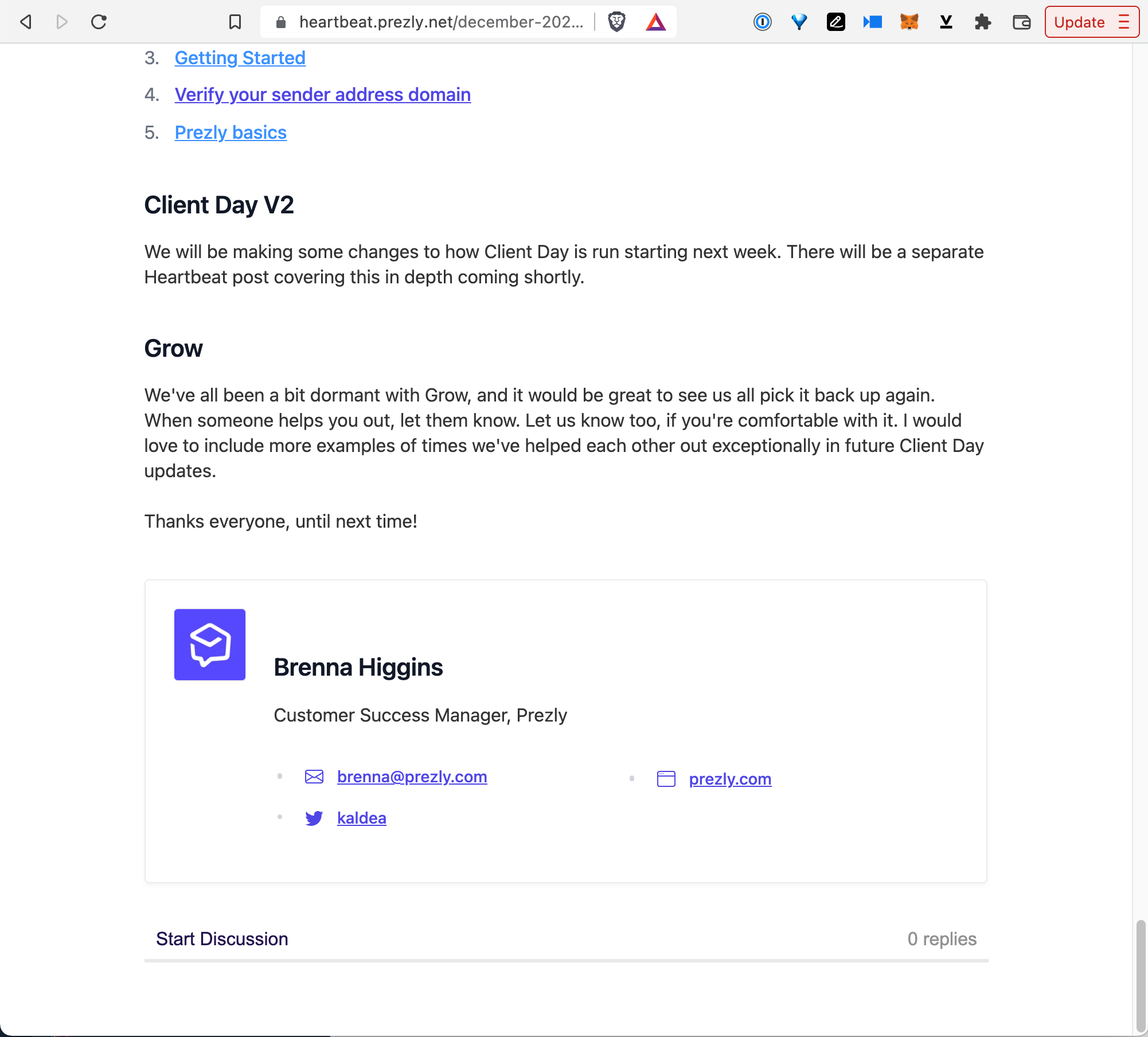
#5 Internal Communication - Heartbeat
For any major team announcements, we use what we call 'heartbeat'. It's a secured newsroom (need to sign in with Google Auth) that has a timeline (the heartbeat) of everything that is important to know.

Oftentimes we also set up an email campaign notifying people of that update and copy-paste the URL in Slack.
A nice addition we added to heartbeat is a way to comment/start a conversation (in discourse) around every post. That conversation is then embedded below the heartbeat story and available on discourse (slow/thoughtful conversation).

#5 This blog
This blog is powered by our own product. Although the frontend (NextJs, Vercel hosting) is entirely disconnected from the the CMS it is being used as a headless CMS.
I've written about how I build this blog before. (Switched to a new theme later).
Those are the main ways we use Prezly at Prezly. As Peter mentioned, it would be great if other product people wrote a similar post about their own products. I'll make sure to keep a list here:
- How Reform uses Reform
- How Prezly uses Prezly
- How DebugBear uses DebugBear to run DebugBear
- How ZipMessage Uses ZipMessage to run ZipMessage
- How Eduflow uses Eduflow to run Eduflow
Thanks for reading along! 🙏 And kudos to Peter for the great initiative!